Modificações possíveis de estilo no Web Chat
Índice
- Onde modificar?
- Cabeçalho
- Fundo da Conversa
- Balões da Conversa
- Campo de digitação do usuário e ações
Onde modificar?
Entendemos que nem sempre o design do Web Chat satisfaz as necessidades dos clientes, seja por regra de negócio ou por estética. Para tanto, temos o campo Editor de CSS, na tela de criação da sala do Web Chat, que cumpre a missão de executar modificações mais avançadas, além daquelas propostas na criação do Web Chat como cor, avatar e logo.
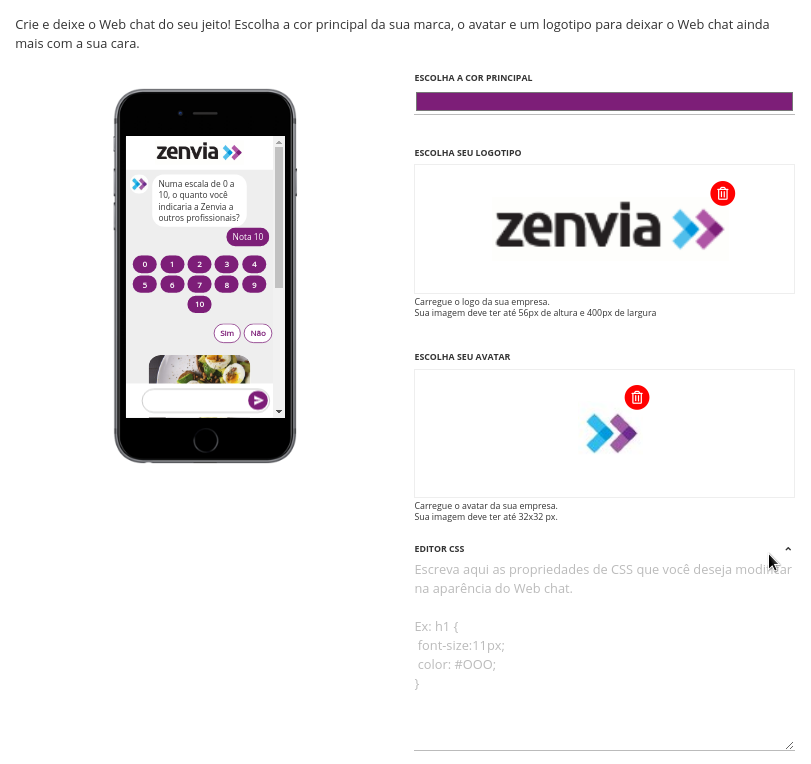
Estas modificações avançadas que iremos ver nessa documentação, o editor está localizado logo depois do campo de escolha do avatar, você deve clicar na seta para expandi-lo, como o exemplo a seguir:

Cabeçalho
O cabeçalho ou header do Web Chat pode ser modificado das seguintes formas:
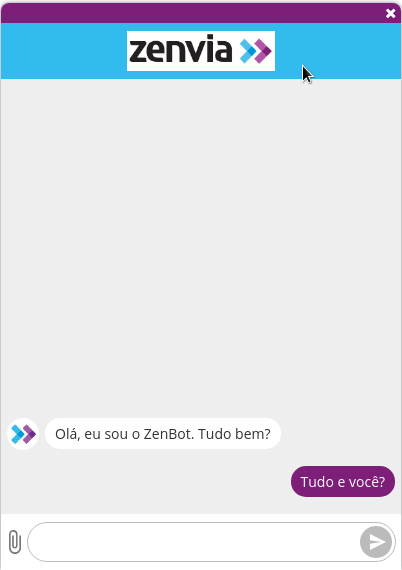
- Podemos modificar a cor de fundo do cabeçalho, ou seja a cor que fica de fundo do logo, com o seguinte código CSS:
.chat-header {
background: #32bbed !important;
}
Resultado esperado abaixo:

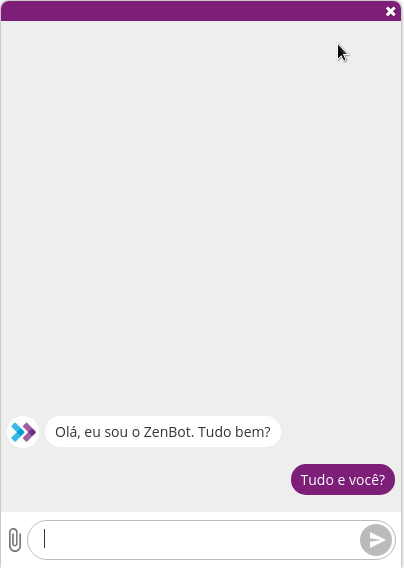
- Podemos também remover o cabeçalho, se você não quiser que apareça o logo e nem o espaço destinado a ele, com o seguinte código CSS:
.chat-header{
display: none !important;
}
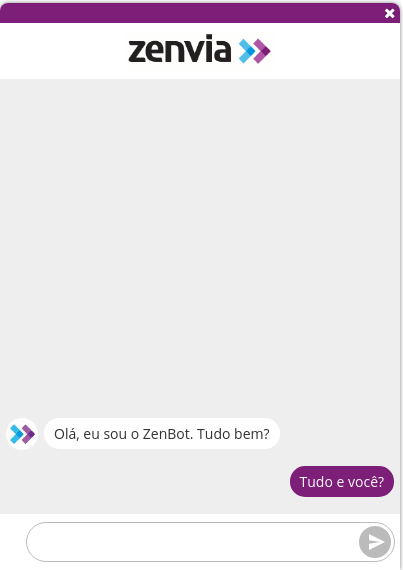
Resultado esperado abaixo:

Fundo da Conversa
O fundo ou background da conversa do Web Chat pode ser modificado das seguintes formas:
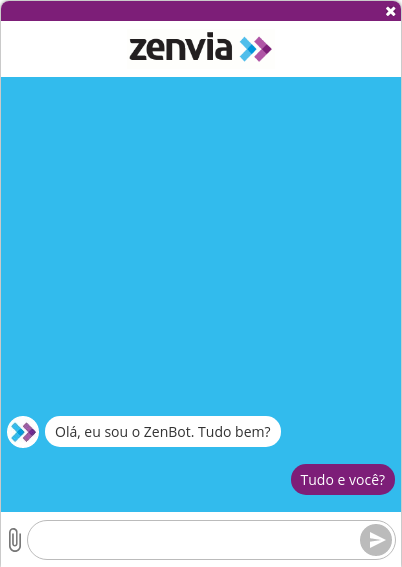
- Podemos modificar a cor de fundo da conversa, com o seguinte código CSS:
body{
background-color: #f2ffe6 !important;
}
Resultado esperado abaixo:

- Podemos modificar o fundo inserindo uma imagem, para tanto, você precisará do link da imagem, utilizamos o seguinte código CSS:
body{
background-image: url(https://i.pinimg.com/236x/8f/ba/cb/8fbacbd464e996966eb9d4a6b7a9c21e--sultan.jpg) !important;
}
Resultado esperado abaixo:

Balões da Conversa
Os balões da conversa, assim como a sua fonte podem ser modificados das seguintes formas:
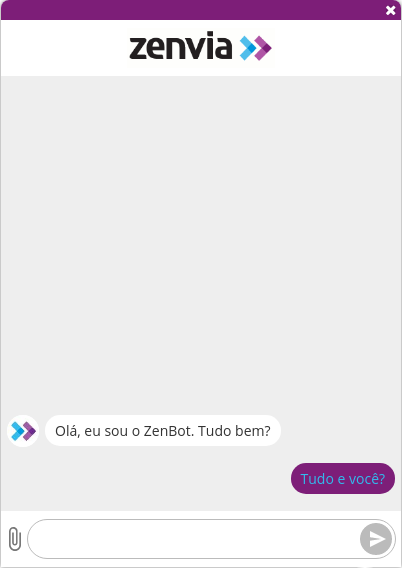
- Podemos modificar o tamanho da fonte, com o seguinte código CSS:
.message-thread .message {
font-size: 17px !important;
}
Resultado esperado abaixo:

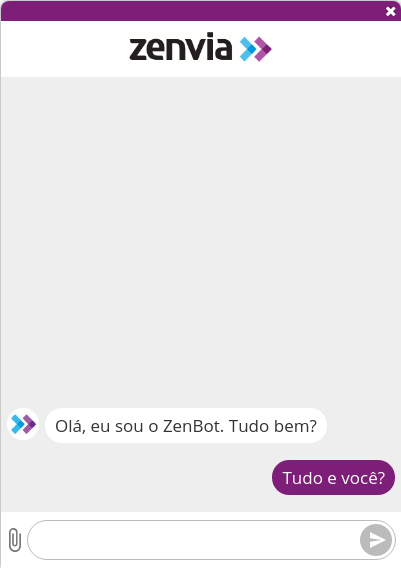
- Podemos modificar a cor da fonte do balão do seu bot, com o seguinte código CSS:
.message-received .message-content {
color: #7d1e78 !important;
}
Resultado esperado abaixo:

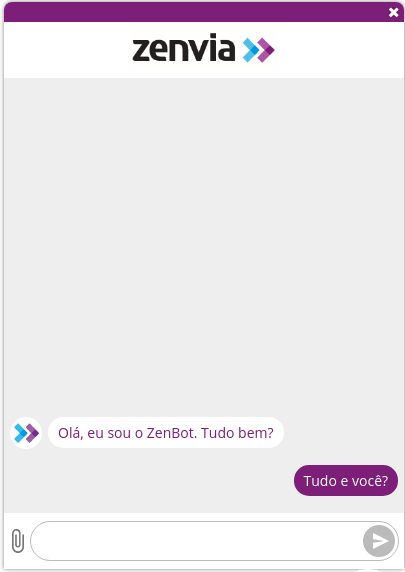
- Podemos modificar a cor da fonte do balão da resposta do usuário, com o seguinte código CSS:
.message-sent .message-content {
color: #32bbed !important;
}
Resultado esperado abaixo:

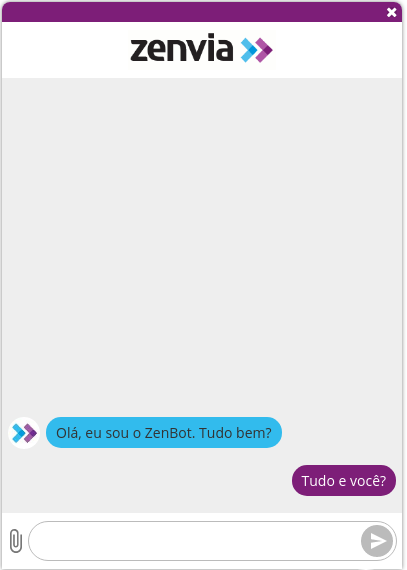
- Podemos modificar a cor do balão do seu bot, com o seguinte código CSS:
.message-received .message-content {
background-color: #32bbed !important;
}
Resultado esperado abaixo:

- Podemos modificar a cor do balão da resposta do usuário, com o seguinte código CSS:
.message-sent .message-content {
background-color: #32bbed !important;
}
Resultado esperado abaixo:

Campo de digitação do usuário e ações
O campo de digitação do usuário pode ser modificado das seguintes formas:
- Podemos remover o clip de upload de arquivo, caso isso não seja útil na sua regra de negócio, com o seguinte código CSS:
.chat-footer form .clip.enabled {
display: none !important;
}
Resultado esperado abaixo:

- Podemos também remover o campo de digitação, com o seguinte código CSS:
.chat-footer {
display: none !important;
}
.message-thread {
margin-bottom: 0px;
}
.message-thread-wrapper {
min-height: calc(100vh - 22px);
}
Resultado esperado abaixo:

Observação:
- O nome das classes CSS devem ser exatamente como escritas nessa documentação, assim como o uso do !important em alguns casos, senão o seu código não irá substituir o original do Web Chat e a modificação não será feita.